前言
使用 listView 控件可以灰常方便的在 Winform 上绘制出表格、显示数据。开始使用吧!
一、手动添加数据:
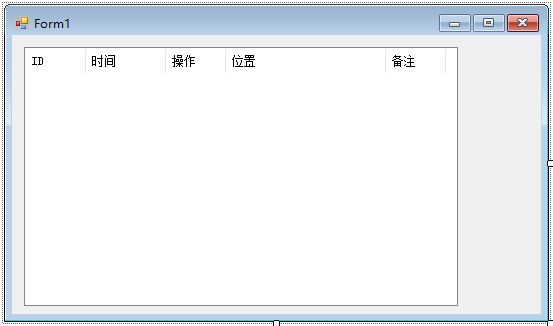
1,从工具箱里拖一个 listView 控件到界面,在其属性里把视图改为 “ details ”,不同视图有啥区别百度去。
2,添加列。属性里点击 Columns 集合,进去后添加项,一个项就是一个列,可以设置列的名字、位置、显示的文本、宽度、对其规则等。

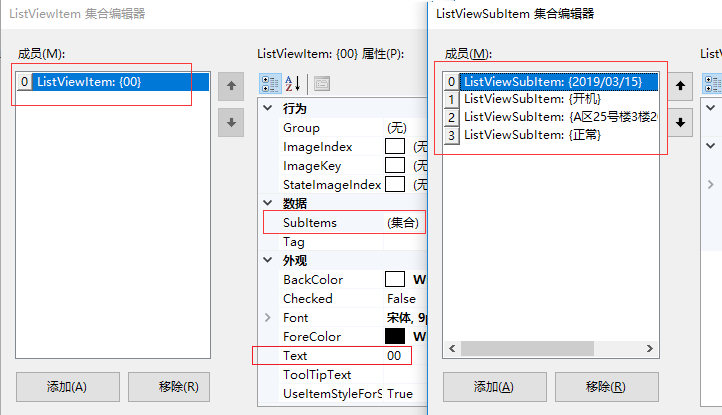
3,继续在 listView 属性里点击 Items 集合,开始添加 ListViewItem 项,一个 ListViewItem 项就是一行,在 ListViewItem 里点击 SubItems 集合,开始给该行的每一列添加数据。
注意,ListViewItem 的 Text 属性就是该行第 0 列的值:

添加完成就可以看到有数据的表格:

上面的操作有助于我们快速的了解该控件的基本功能。
二、代码添加数据
对于一个空白的 listView 控件,代码添加数据的思路和上面是一样的。(控件名:listView1)
1,添加列。下面的代码效果和上面手动添加一样, Column 每 Add() 一次就增加一个列:
listView1.Clear();
listView1.Columns.Add("ID", 60, System.Windows.Forms.HorizontalAlignment.Left);
listView1.Columns.Add("时间", 80, System.Windows.Forms.HorizontalAlignment.Left);
listView1.Columns.Add("操作", 60, System.Windows.Forms.HorizontalAlignment.Left);
listView1.Columns.Add("位置", 160, System.Windows.Forms.HorizontalAlignment.Left);
listView1.Columns.Add("备注", 60, System.Windows.Forms.HorizontalAlignment.Left);
2,添加数据。有了列就可以逐行添加数据了,一个 ListViewItem 对象就是一行,SubItem 就是该行位于每列的值:
ListViewItem li = new ListViewItem(); li.Text = "00"; li.SubItems.Add("2019/03/18"); li.SubItems.Add("开机"); li.SubItems.Add("A区25号楼3楼201室24号机"); li.SubItems.Add("正常"); listView1.Items.Add(li);
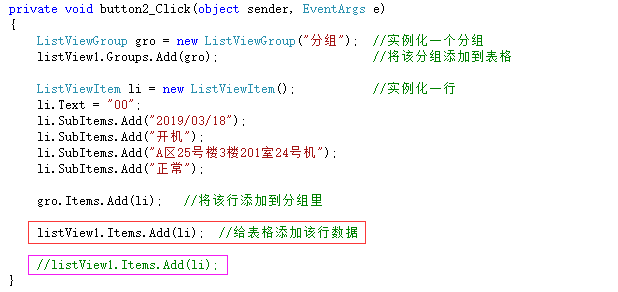
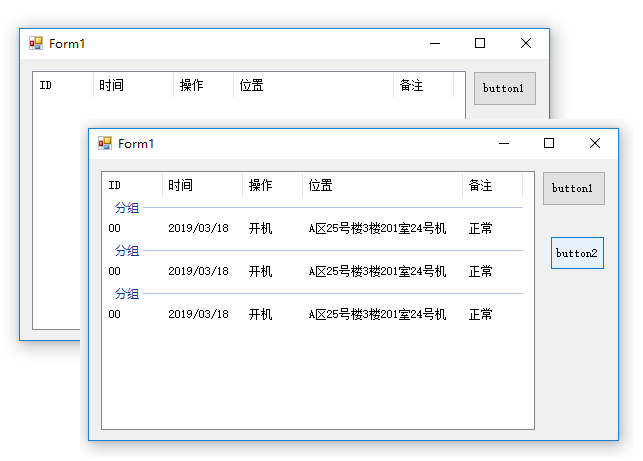
3,分组。listView 支持分组显示,如下图代码所示,先实例化一个组对象 gro,把该组添加到 listView1 里。
再实例化行对象 li,赋值后添加到 gro 组。这里注意两点:
①红色框框出来的这句话不能少,否则表格不会显示该行。
按道理说, listView1 包含了分组 gro ,分组 gro 又包含了行 li,listView1 就包含了 li ,为什么还要再来一句“ listView1.Items.Add(li); ”。
按照控件设计者的思维,listView1 像董事长,组对象 gro 像看大楼门的大爷,行对象 li 像大楼里的员工,listView1 告诉大爷 gro,员工 li 是这个大楼里的人,大爷说好的这个员工归这个大楼里,但是要不要这个员工来上班大爷说了可不算,董事长说了算 ( ̄▽ ̄)”

②紫色框框出来的这句话不能有,会报错,一个行对象不能被添加两次。如果想添加同样数据的一行,就再 new 一个行对象吧!
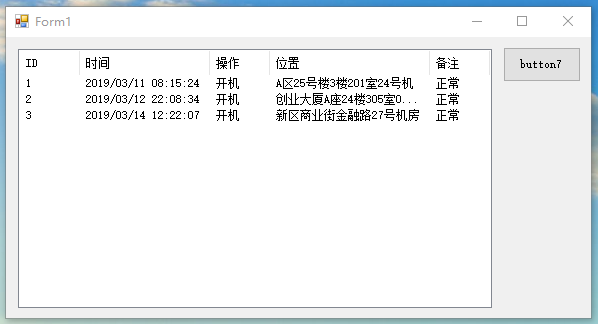
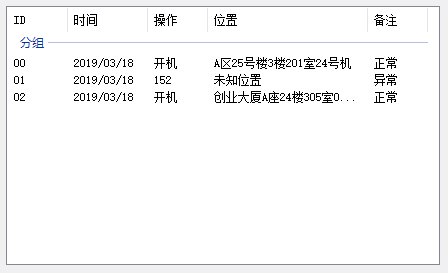
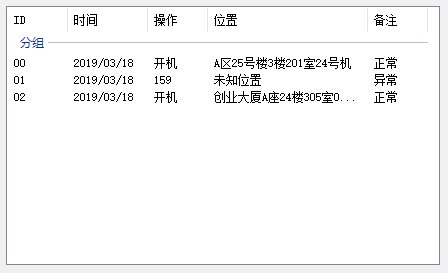
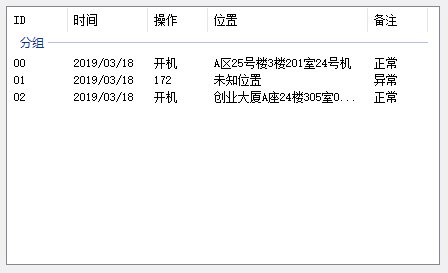
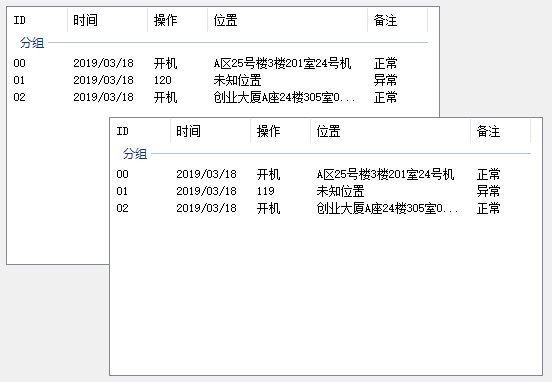
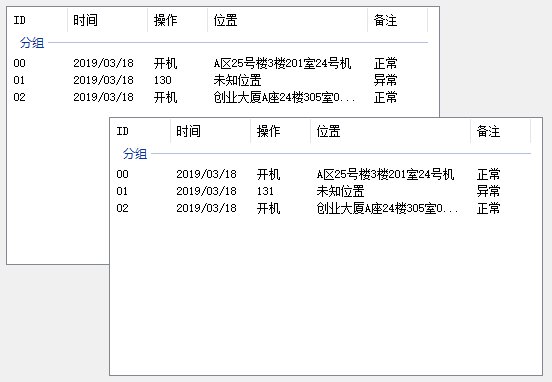
上面的代码,button2 点击三次,效果如下所示:

4,更新数据
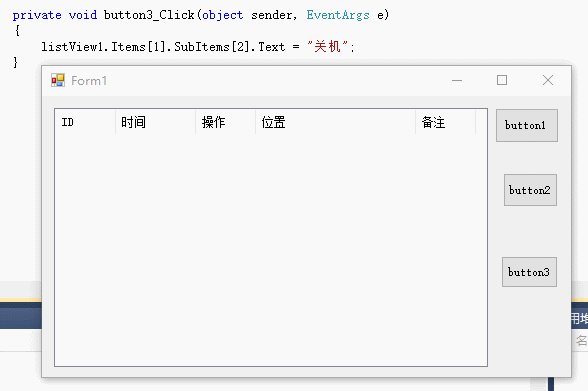
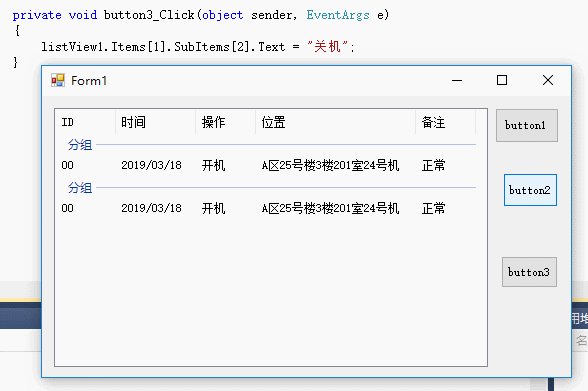
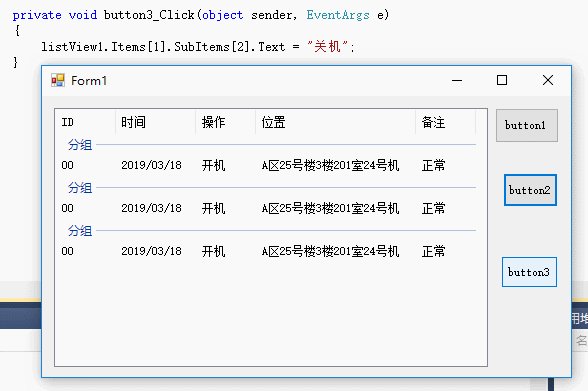
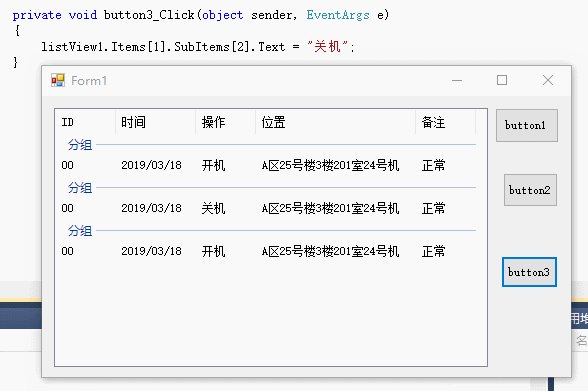
更新数据很简单,就跟 Excel 表格一样,只要定位到单元格,赋值就可以了,点击 button3,更新表格数据:

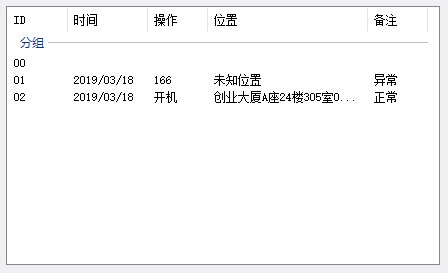
注意,如果批量更新数据,就会出现界面闪烁的现象,真的真的能闪瞎钛合金汪汪眼,如下所示,非战斗人员请及时撤离:

解决办法是先挂起 listView1 的 UI,修改完后,再重绘 listView1,这样就是多次更新数据,一次刷新界面。代码示例如下:
listView1.BeginUpdate(); //数据更新,UI暂时挂起,直到EndUpdate绘制控件,避免闪烁并提高加载速度 for (int i = 0; i < 10; i++) //更新10行数据 { listView1.Items[i].SubItems[2].Text = i.ToString(); } listView1.EndUpdate(); //结束数据处理,UI界面一次性绘制。
5,使用双缓冲
有时候我们需要实时的、不规律的更新数据,这个时候如果使用挂起、重绘,还是会闪烁,因为挂起、重绘太频繁了反而没意义,此时就要使用双缓冲来解决这个问题。
双缓冲的开启很简单,不知道为啥不做到控件属性里面,可能以我目前的知识面还不能理解 ≡(▔﹏▔)≡
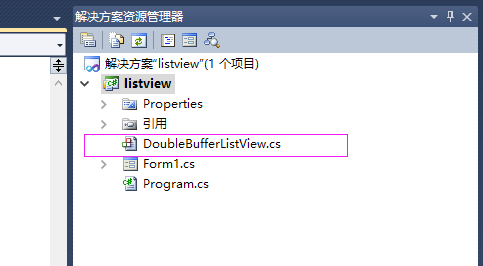
①在项目中,添加一个新建项,新建项为一个类,这里我们就叫 DoubleBufferListView.cs :

类中代码:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows.Forms; // ListView 的命名空间 namespace listview { class DoubleBufferListView : ListView { public DoubleBufferListView() //构造方法中开启双缓冲 { SetStyle(ControlStyles.DoubleBuffer | ControlStyles.OptimizedDoubleBuffer | ControlStyles.AllPaintingInWmPaint, true); UpdateStyles(); } } }
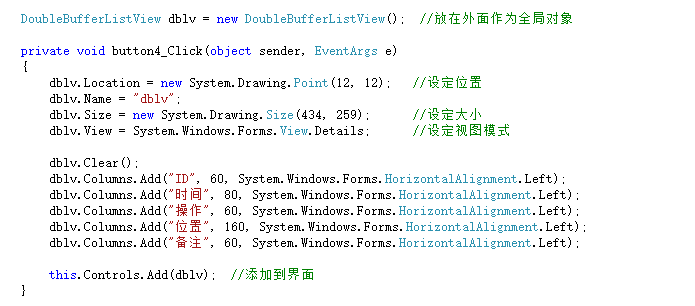
②在窗体的后台代码中实例化 DoubleBufferListView 类,做好属性配置后,就可以添加到页面了:

③点击 button4 ,dblv 就出现在了窗体上,效果和我们直接从工具箱里托一个 listView 控件一样:

现在我们随意的更新数据,都不会出现闪烁,对比如下:

三、将数据库的数据取出显示在 listView 里
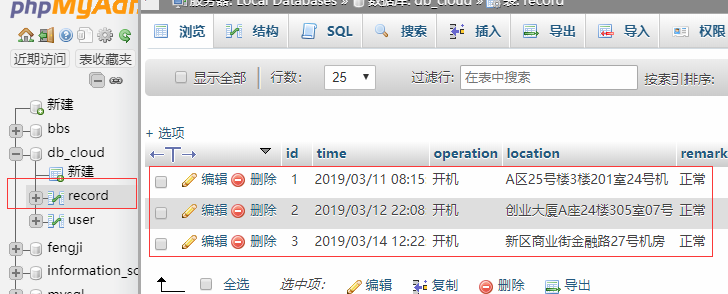
①先看一下数据库里的数据:

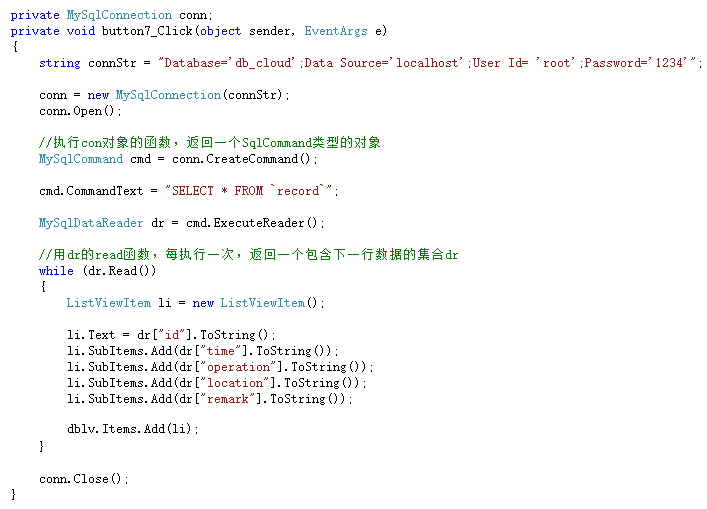
②取数据并显示(如果 while(dr.Read()){…} 报错的话,不一定是代码问题,很有可能是 mysql 的数据表没做对):

③效果如下: