默认情况下,WordPress 里的元素都被各自的唯一的 css 修饰,这些 css 都存放在 style.css 里。
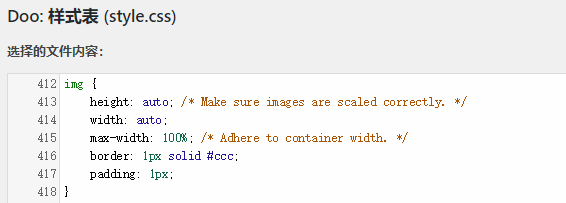
比如默认情况下,图片高度、宽度等属性都有了:

我们可以修改以上内容,已达到修改主题的效果,比如要所有文章中的图片都是圆角的,只需要在 img{} 中添加:border-radius: 25px;
但是这样以来,所有文章中的所有图片样式就都变成了圆角的。
那如何增加一种 css 样式,我们局部使用,不影响其他地方呢?
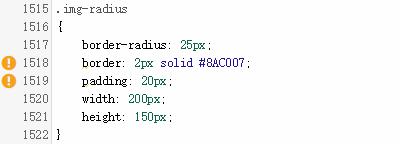
有个简便的方法,就是在 style.css 中添加新 css 类,比如添加 .img-radius {} ,在里面设定元素的属性:

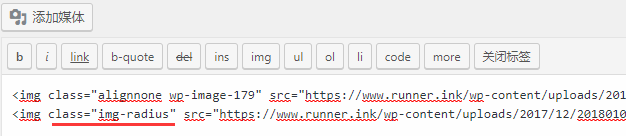
然后编辑文章的时候,先直接插入图片,然后进入编辑器的 “文本”,修改该图片的 class 属性,让其等于 img-radius 即可:

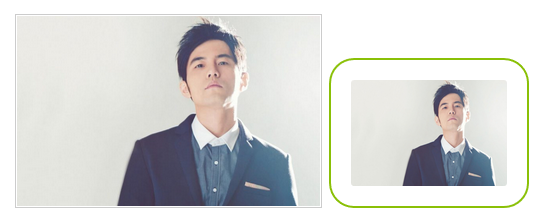
效果如下所示:两种风格并存: